|
|
| Post Reply |
| Tweet | Thread Tools |
|
#1
|
||||
|
||||
|
Tutorial Avatar Maker
Quote:
TUTORIAL MEMBUAT AVATAR DENGAN ADOBE PHOTOSHOP
Quote:

Quote:
RECOMMENDED SOFTWARES
Spoiler for Recomended Softwares:
Quote:
PHOTOSHOP DOCUMENTS
Spoiler for Photoshop documents:
Quote:
RECOMMENDED FONTS
Spoiler for Recomended Fonts:
 |
|
#2
|
||||
|
||||

Quote:
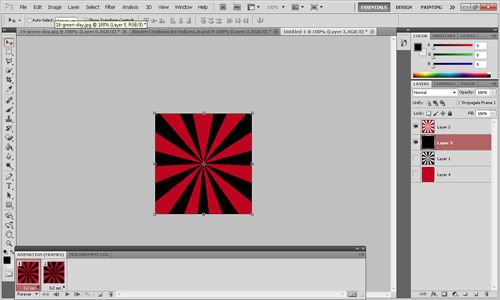
BASIC TUTORIAL
Me-Resize Gambar Secara Teratur Wrote: � Buka gambar utama � Seleksi gambar menggunakan rectangular marquee tool (yang berbentuk kotak bergaris putus2) � Drag untuk menyeleksi gambarnya dan jangan lupa sambil menekan shift biar masih berbentuk kotak sempurna � Klik kanan pada gambar yang diseleksi > Free Transform (shortcut : CTRL + T) � Drag sambil menekan shift (biar gambar gak gepeng) untuk mengecilkan gambar sesuai selera � Bila sudah selesai tekan tombol CTRL + J untuk mengopy gambar yang diseleksi tsb ke layer baru
Quote:
Cropping Tutorial Wrote:
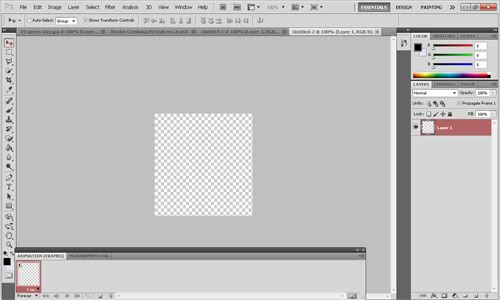
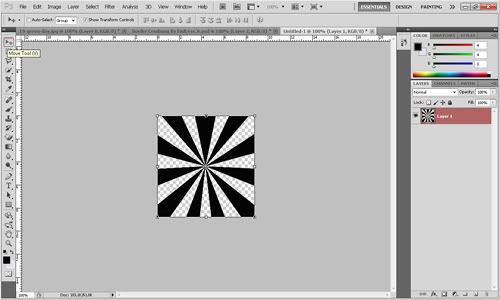
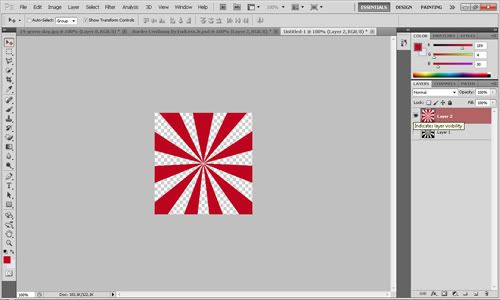
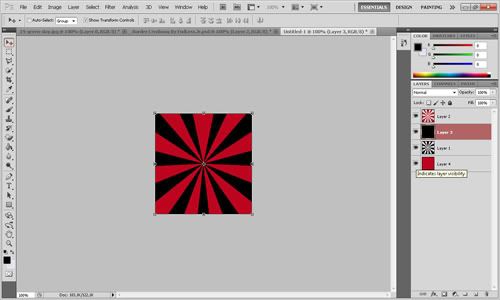
Shiny Border Wrote:    � Rename shape 1 copy s/d shape 1 copy 2 menjadi shinny1 s/d shinny 12 � Sorot frame animasi 1 dan layer shinny 1 � Kemudian ke gradient overlay, pilih costumisasi gradient (terserah mau model yang mana) � Lalu untuk anglenya di beri 0  � Lakukan hal yg sama untuk frame kedua dan layer shinny 2 � Beri angle 30 dan untuk selanjutnya kelipatan 30  Rincian Angle : � Frame animation 01, layer shinny 01 : 0 � Frame animation 02, layer shinny 02 : 30 � Frame animation 03, layer shinny 03 : 60 � Frame animation 04, layer shinny 04 : 90 � Frame animation 05, layer shinny 05 : 120 � Frame animation 06, layer shinny 06 : 150 � Frame animation 07, layer shinny 07 : 180 � Frame animation 08, layer shinny 08 : 210 � Frame animation 09, layer shinny 09 : 240 � Frame animation 10, layer shinny 10 : 270 � Frame animation 11, layer shinny 11 : 300 � Frame animation 12, layer shinny 12 : 330   � Drag posisi layer background ke posisi paling atas � Lalu re-size ukuran layer menjadi lebih kecil Starburst Background Wrote:  � Pertama-tama buka layer kosong, di sini kita coba make ukuran 250 x 250 px  � Kemudian kita buka brush starburst (bagi yang belum punya bisa langsung download disini) � Setelah itu pilih warna yang akan anda gunakan (pada tutor ini kita coba menggunakan warna merah dan hitam) � Untuk starburst pertama kita gunakan warna hitam � Kemudian kita arahkan titik tengah starburst pada bagian tengah layer � Kemudian klik hingga terbentuk sebuah starburst  � Selanjutnya kita buat lagi 1 starburst namun dengan warna yang berbeda dan kita gunakan warna merah  � Selanjutnya kita buka 2 layer baru dan letakan dibawah masing-masing starburst yang sebelumnya telah kita buat � Setiap layer di beri warna berlawanan dengan starburst di atasnya (dengan menggunakan paint bucket tool) � Starburst 1 merah - layer dibawahnya di beri warna full hitam � Starburst 2 hitam - layer dibawahnya di beri warna full merah  � Sekarang tinggal membuat starburst ini bergerak / berputar � Pertama-tama buka jendela animation (Window - Animation) � Di sini kita hanya menggunakan 2 frame � Frame 1 , layer yang di aktifkan yaitu layer 1 dan 2 � Frame 2 , layer yang di aktifkan yaitu layer 3 dan 4
Quote:
 � Maka hasilnya akan seperti ini  � Bagian terakhir adalah memasang background ke dalam border dan hasilnya akan seperti ini  |
|
#3
|
||||
|
||||
|
ane masih belum ngerti ndan .

|
|
#4
|
||||
|
||||
|
sama ndan,ane jg msh belajar buat ava yg bagus

|
|
#5
|
||||
|
||||
|
ndan klo buat ava di sini ukuran nya brp-brp ndan? buat yg gif, ane buat gpernah bisa bergerak ndan
|
|
#6
|
||||
|
||||

|
|
#7
|
||||
|
||||

|
|
#8
|
||||
|
||||
|
wah perasaan kenal nih. hehe

|
|
#9
|
||||
|
||||
|
sama2 ndan.semoga berguna
 siapa y ndan 
|
| Sponsored Links | |
| Space available | |
| Post Reply |
|
|